Custom UIViewController Transition using UIStoryboardSegue
The most popular way is to use UIViewControllerAnimatedTransitioning.
To do this, you must do the following:
- Create a subclass, which can be called “XXXTransitioning”, inheriting from “NSObject” and implementing the two functions in the “UIViewControllerAnimatedTransitioning” protocol.
1 | func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval |
- Then:
- Create an instance of “XXXTransitioning” in the “ViewController “.
- Set
transitioningDelegate = self. - Extend “ViewController” with
UIViewControllerTransitioningDelegateand implement:
1 | func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? |
dismiss
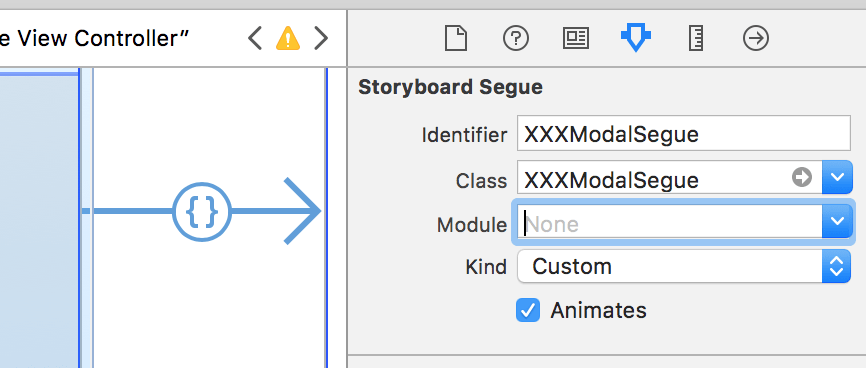
I noticed that the Storyboard Segue has a Custom option.

1 | class XXXModalSegue: UIStoryboardSegue { |
That’s it, no need for coding delegate and Extension. Simple and clean :)
Translated by gpt-3.5-turbo
Related Posts